The Evolution of Split-Screen Design
Single screen, dual functionalities. The split-screen layout isn’t just a fad; it’s a design evolution that’s here to stay. Designed to optimize user experience across both desktop and mobile platforms, split-screen layouts serve dual messaging or content in a visually appealing way. Whether it’s a side-by-side layout, top-bottom configuration, or an asymmetric setup, let’s delve into how each can be effectively utilized.
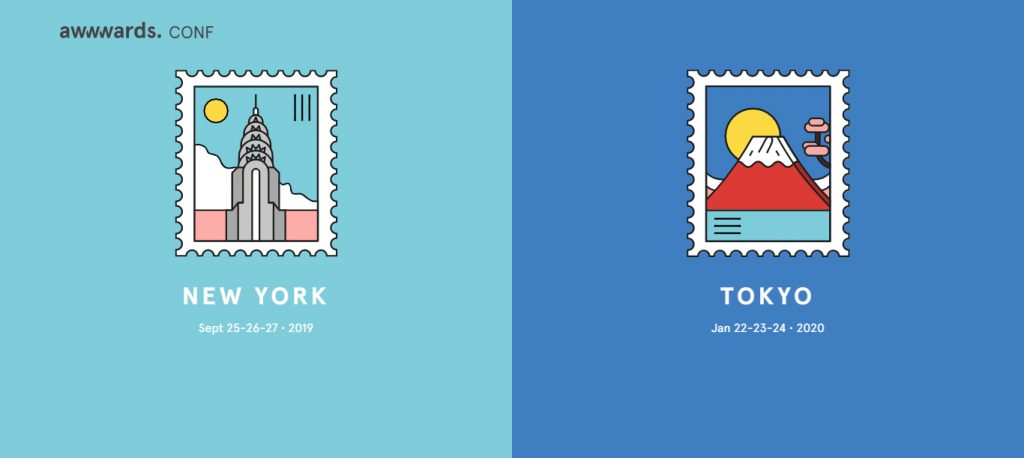
Traditional Side-by-Side Split-Screens: The Gold Standard

The side-by-side split-screen layout is arguably the most well-known and highly-regarded format for several reasons:
- Direct User Choices: It prompts the user to make a decision, offering two options to select from.
- Visual Cohesion: Allows the inclusion of vertical images to complement the content.
- Unified Desktop & Mobile Experience: Offers a seamless flow between different devices.
- Enhanced User Flow: Directs users towards a specific call-to-action.
- Design Flexibility: Integrates well with other design methods and trends.
- Visual Distinctiveness: It’s a standout feature in a sea of full-screen hero homepages and can differentiate various content types on a site.
The Rise of Top-Bottom Split-Screens
While side-by-side layouts are popular, the top-bottom configuration offers its own set of advantages. For example, it allows:
- Dual Level Highlighting: Focuses on two essential elements at once, such as a hero image and a product lineup.
- Interactive Panels: Showcases a single image accompanied by a multi-feature clickable panel.
- Vertical User Navigation: Encourages users to scroll down, revealing that there’s more to see and interact with.
- User-Controlled Experience: Continuously provides options, leaving the control in the users’ hands.
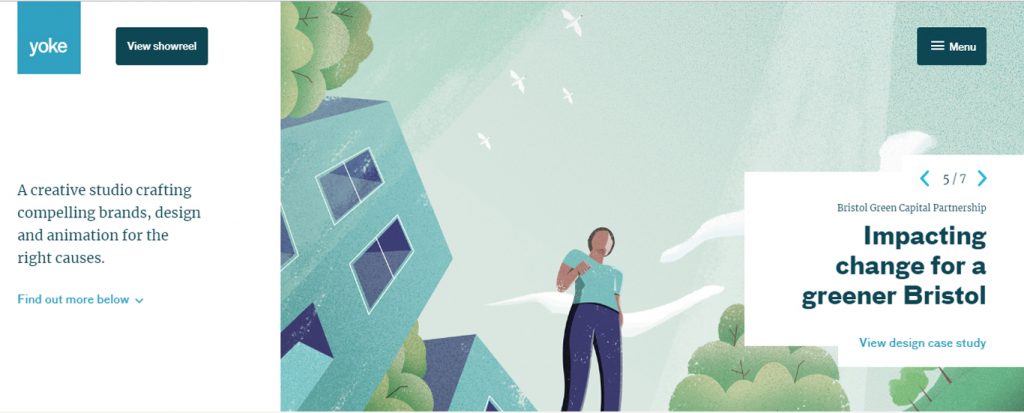
The Art of Asymmetrical Split-Screens
Who said split-screens have to be perfectly symmetrical? Asymmetrical layouts bring a unique visual appeal without compromising on the benefits of traditional setups. The primary distinction here is the visual weightage given to different content elements. This can add an extra layer of intrigue and focus where it’s needed most.
One next to the other split-screens are the most widely recognized and well-known utilization of this plan pattern. They are successful for various reasons, initially laid out:
- Encourage the client to settle on a decision – pick either
- Highlight a vertical picture
- Create a common encounter in the work area and cell phones
- Establish a particular visual stream (to a source of inspiration)
- Establish a plan design that works with other structure methods and patterns
- Create a visual that stands apart from such huge numbers of full-screen legend landing pages or separate between sorts of substance on a site
Top-Bottom Split-Screens
Note that Mayhew, above, utilizes a legend slider at the highest point of the screen and a column of items underneath. This is one of the clearest employments of a top-base split-screen, since it gives a solid visual to customers, just as numerous items to tempt them. This client example is just expected to develop in prevalence.
Be that as it may, it’s by all account not the only method to utilize a top-base split screen. It’s powerful in different uses too:
- Highlight two profoundly level components
- Showcase a solitary picture and board of numerous interactive components
- Help drive clients down the screen by appearing there is a whole other world to see
- Continuing to give a decision with the goal that the client controls their experience
Asymmetrical Split-Screens
While impeccably balanced split-screen plans are well known, you don’t need to slice the screen precisely down the middle. The advantages of utilizing this style are equivalent to over; the key distinction here is visual intrigue and weighting of substance. The structure, the bigger substance zone is heavier and thusly increasingly significant. It’ll be the thing that users see first. The lighter side of the design is a secondary option if the primary content area doesn’t intrigue users enough.
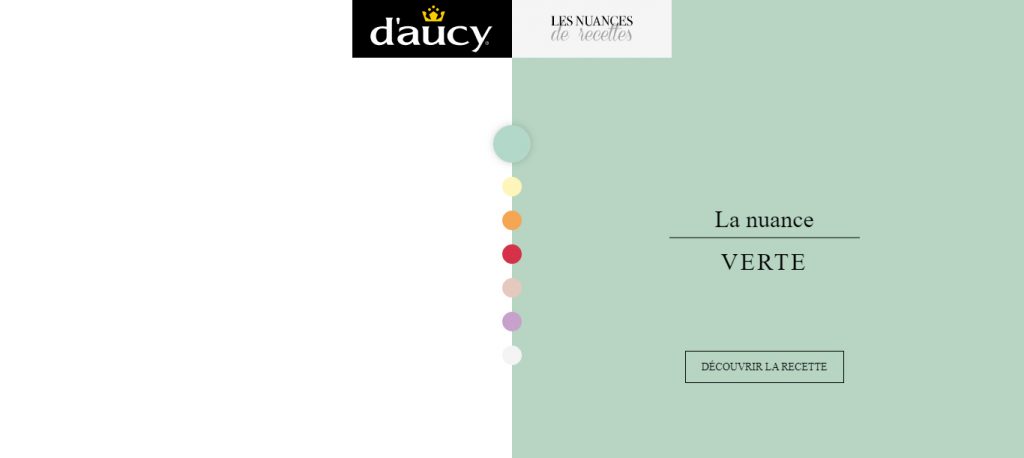
Why Image vs. White Split-Screens Are Trending

One of the trending styles in the realm of split-screen designs is the juxtaposition of an image against a white background.
This layout works regardless of whether the divisions are side-by-side, top-bottom, or asymmetrical.
The key takeaway is the heightened focus on content and core messaging.
Unlike other split-screen designs that offer multiple interactive elements, this style typically features just a single clickable component.
It’s a visually appealing design rooted in modern aesthetic trends.
Practical Applications: Where Split-Screens Shine

Split-screen designs aren’t just pretty to look at; they’re incredibly functional, especially in terms of user engagement. This explains their widespread popularity and why they continue to evolve:
- Online Ads: The dual nature of split-screens makes them ideal for online advertising, offering both visual appeal and space for textual information.
- Signup Forms: The split-screen format can make even the most mundane signup forms engaging, using one side for the form and the other for compelling visuals.
- Lightbox Displays: Whether it’s a product showcase or an informational popup, split-screens make lightboxes more interactive and appealing.
These designs are crafted for interaction, enhancing user engagement and overall experience.
Take Action: Try Out Split-Screen Designs
Ready to engage your users like never before? Test out various split-screen layouts and see how they can elevate your user experience. Tools like UXPin can help you prototype and evaluate the effectiveness of your design.
Need More Insights? Connect with Us!
For more design tips and assistance, feel free to reach out to us at LiMiT. Visit our contact page for more information.
By integrating the dynamic capabilities of split-screen designs, you’re not just following a trend; you’re optimizing your platform for better user interaction and engagement.